Hiệu ứng chuyển sắc (Gradient) với CSS3
Trước đây chúng ta thường dùng các hình ảnh chuyển sắc để làm nền cho trang trang web hay một phần trang web, nhưng như thế sẽ làm website của ta tải rất nặng điều này không tốt cho SEO và cả người dùng.

Hiệu ứng Gradient thường được dùng để tạo độ dốc cho ảnh, làm cho các màu sắc chuyển tiếp qua lại lẫn nhau một cách hài hòa.
Cú pháp
background: linear-gradient(direction, color-1, color-2, color-3, color-4, ...);
Trong đó direction gồm các giá trị:
- Giá trị đơn
to tophoặcto lefthoặcto righthoặcto bottomthì nó sẽ kéo theo cạnh đối diện. - Giá trị đôi (
to top left) hoặc (to left right) nếu bạn muốn chỉ rõ kéo từ cạnh nào sang cạnh nào (tức là đường chéo).
Nếu ta không truyền direction thì theo mặc định nó sẽ có giá trị top (tức là top – bottom).
Tương tự chúng ta có code Hack CSS như sau:
background: -webkit-linear-gradient(direction, color-1, color-2, color-3, color-4, ...); background: -o-linear-gradient(direction, color-1, color-2, color-3, color-4, ...); background: -moz-linear-gradient(direction, color-1, color-2, color-3, color-4, ...);
Có một lưu ý là đối với code Hack CSS thì direction không có chữ to.
Ví dụ
background: -webkit-linear-gradient(left, #73D2F6, #08C 22%, #7FC400 36%, #FFD583 48%, #FFB21E 63%, #FF4D4D 76%, #503873); background: linear-gradient(to right, #73D2F6, #08C 22%, #7FC400 36%, #FFD583 48%, #FFB21E 63%, #FF4D4D 76%, #503873);
Ta được:
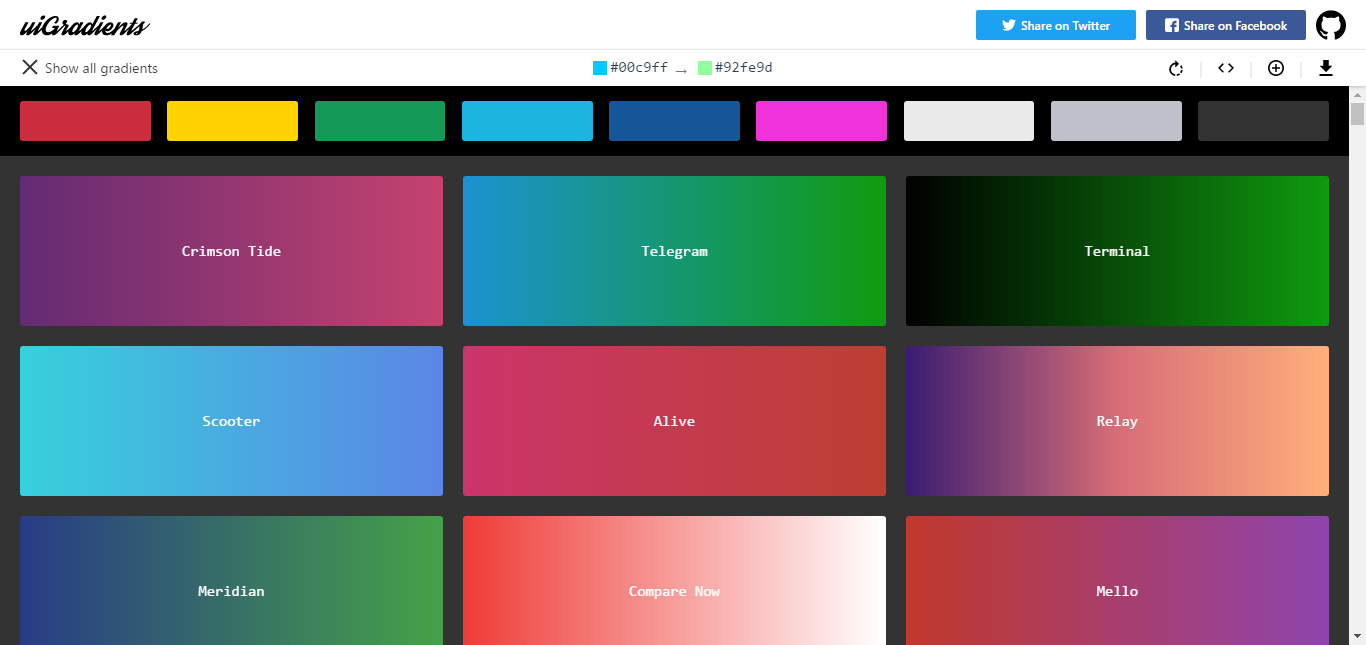
Hỗ trợ tạo Gradient
Bạn có thể vào trang uiGradients, chọn mẫu mình thích hoặc tự thiết kế cho mình một hình nền đẹp mắt, sau đó bấm vào nút Get CSS (biểu tượng <>) để lấy mã.

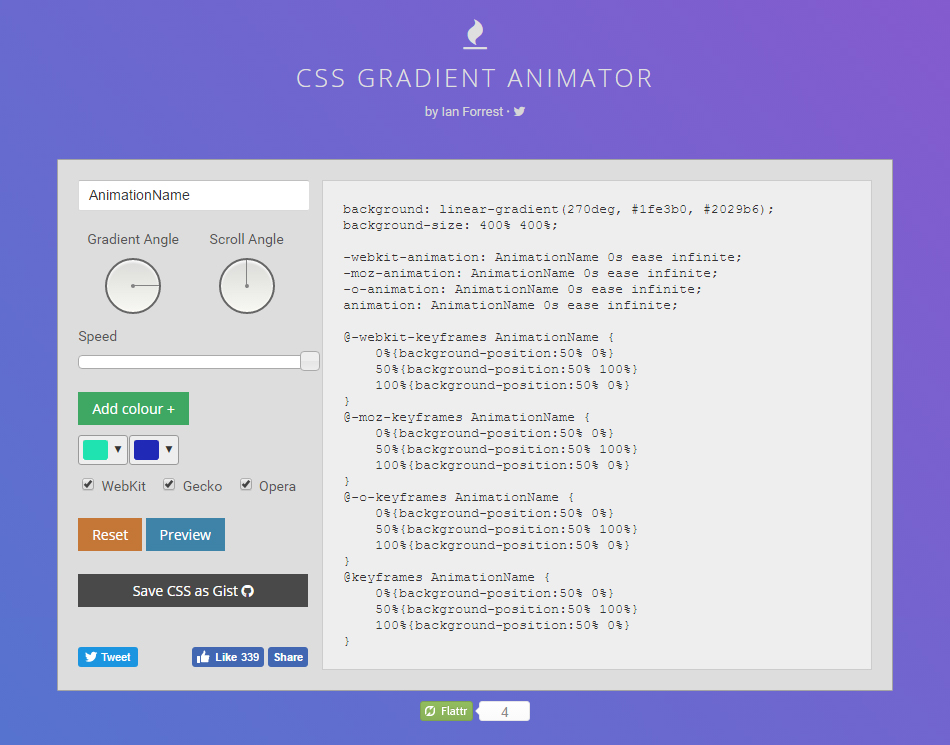
Hiệu ứng Gradient
Bạn có thể tạo hiệu ứng chuyển động màu sắc cho hình nền bằng cách vào trang CSS Gradient Animator, tùy chỉnh và sao chép đoạn mã được cung cấp để sử dụng cho website của mình.

Chúc các bạn thành công!